$ begingroup$ I'd suggest not joining them into one mesh, (i.e. They share the same object but should be different meshes). Construct the model as it would be constructed in real life; window frames consist of several parts, no need to overcomplicate it. $ endgroup$ – Mr Zak Mar 29 '17 at 18:49.
Introduction: How to Create a 3D Mesh From an Image File
In this Instructable, we'll look at one way to take an image and use it to create a three-dimensional mesh. This 3D mesh will be based on the contents of the image. By then end of a few short steps, we'll be able to import images and use them to quickly create 3D meshes. You can then either find interesting images to convert into meshes, or use your own drawing tools to create new meshes.
To do this, we'll be using the creative-coding software framework openFrameworks.
Step 1: Find an Image File
After looking for a while, I chose to use an image by VJ Voodoo. I thought there was enough regularity yet variety in the image to create an interesting mesh. (If you'd like to see more of his work, head to http://www.vjvoodoo.com/).
Step 2: Load the Provided Application Into OpenFrameworks
openFrameworks has several high-quality and up-to-date walkthrough on getting your application running. If you'd like to follow along and interact with the software, I recommend pausing this Instructable now and heading over to the openFrameworks site. It has detailed instructions on downloading, compiling demos apps, and several other things. Once finished, return to this Instructable.
Now that you've got openFrameworks installed, you can get the application from its GitHub Page. Place it into your 'myApps' directory and compile it.
Step 3: Wrap the Image File Around a Simple 3D Object
The application comes with VJ Voodoo's image file preloaded. If you'd like to use your own, replace the 'inputImage.jpg' file with your own or alter the code to point to a different image file.
With the application running, the first thing you'll see if your image wrapped around a sphere. This will be the starting point for creating the 3D mesh. It's not necessary to use a sphere. You can use a plane, cube, or another mesh. However, the way we're altering the mesh is assuming we're using a sphere. But this is a swappable piece of code.
You'll notice you can grab and move around the sphere to examine it. Notice where the areas with the lighter and darker colors lie.
Step 4: Displace the Vertices of the Mesh by the Contents of the Image
Press 'G' to bring up a small control panel. This is where we enable displacement of the vertices. Click on the 'Enable Displace' button. You'll see some around starting to expand then contract. Congratulations, you've not created a 3D mesh based on the contents of the image.
But what exactly is happening? At each vertex, the application looks at which pixel of the image is on top of it. The brighter the pixel, the more the displacement. So we're driving 3D mesh creation by the brightness of the pixels. The actual part of the software that does this is quite short. Here it is commented to see exactly what's going on.
Step 5: Explore Some More
Here is a video file showing my explorations of this image. I'm altering the other two sliders, which controls how fast the mesh displaces and how much it displaces.
Try adding your own images or even altering the code to use different ways to displace your meshes. Have fun.
Be the First to Share
Recommendations
Mesh For Roblox
Anything Goes Contest
Make it Real Student Design Challenge
Block Code Contest
10 min
This article summarizes how to upload meshes to Roblox from models created in Autodesk Maya, Blender, etc.
Uploading Meshes
The easiest way to upload meshes is through the Import button at the bottom of the Game Explorer window (View tab → Game Explorer).
Upon completion, this will create one or more mesh assets in the Meshes tree:
Mesh Splitting
If you import a file with multiple meshes, Studio will import them as separate meshes:
Limitations
- If any child mesh contains more than 5000 polygons, the parent mesh will be rejected.
- If a parent mesh contains more than 50 child meshes, all children meshes will be rejected.
Inserting Meshes
To insert a mesh into your game, right-click the object and select Insert. Alternatively, if the mesh contains location data, you may preserve it upon insertion by selecting Insert with location.
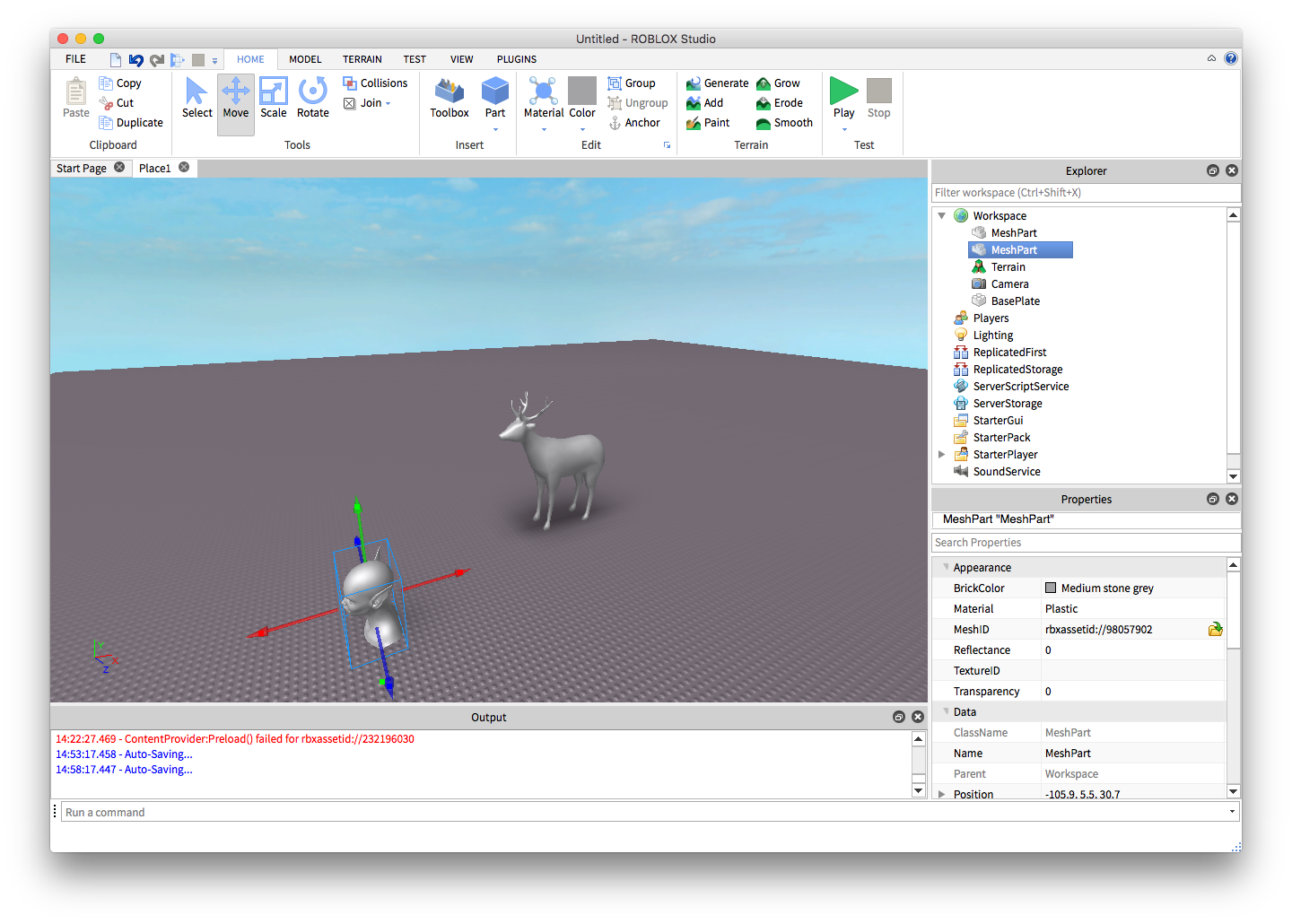
This will insert a MeshPart instance with your mesh applied:
Applying Textures
A mesh file can define a path to a texture for a mesh. If this is set and the path is valid, the texture will automatically be applied when the mesh is inserted.
If the texture is not inserted automatically, one can be applied to a MeshPart by setting its MeshPart/TextureID|TextureID, either in Studio or at run time through a script.
To apply a mesh texture in Studio:

- Select the
MeshPartobject within the game editor view or Explorer hierarchy. - In the Properties window, click on its TextureID field.
In the context popup window, the texture can be applied in various ways:
- Select any image (texture) that you previously uploaded.
- Upload a new texture by scrolling to the bottom of the popup and clicking Add Image….
- If you know the Roblox asset ID for the texture, for instance
rbxassetid://0123456789, you can paste it into the URL field at the top of the popup.
Collision Geometry
Like UnionOperation|UnionOperations, MeshPart|MeshParts have a CollisionFidelity property. This setting determines how closely the visual representation of the object matches the physical bounds of the object. See MeshPart/CollisionFidelity|CollisionFidelity for more information.
Roblox Meshes Id
Level of Detail
By default, meshes will always be shown in precise fidelity, no matter how far they are from the game camera. This improves their appearance when viewed from any distance, but if a place has a large number of detailed meshes, it may reduce overall game articles/Improving Performance|performance.
To dynamically control a mesh part’s level of detail, change its enum/RenderFidelity|RenderFidelity property to Automatic. This will cause the mesh to be rendered at a different level of detail depending on its distance from the camera:
| Distance From Camera | Render Fidelity |
|---|---|
| Less than 250 studs | Highest |
| 250-500 studs | Medium |
| 500 or more studs | Lowest |
Troubleshooting
With mesh importation, certain issues can occur. Most of these are caused by a misunderstanding of what Roblox allows on importation. The following are some common issues and an overview on how to fix them.
| Scenario | Solution |
|---|---|
| Import Issues With Complex Multi-Mesh FBX Files | Complex .fbxmulti-mesh files may not import correctly, causing unexpected mesh positions or rotations. One workaround is to use the Wavefront (.obj) format instead. If you're exporting from Blender, make sure each mesh is exported as a group:
|
| Model Contains Rigging or Animation Data | Studio does not currently support animation or rigging data importation. If your mesh is reliant on an initial transformation based on animation/rigging data, it will not be preserved and your mesh may look incorrect. To fix this, remove the animation/rigging nodes and upload the mesh again. |
| Extremely Large FBX Files Exported From Blender | Blender may apply a scaling factor when exporting a mesh as an .fbx file, depending on its settings. This may result in oversized meshes when importing into Studio. There are at least two ways to prevent Blender from applying the scaling factor:
|
| Out of Bound UVs | UVs map the location of the texture to a position on the mesh. UVs outside the bounds of the texture are drawn as if they're still within the texture, resulting in a tiled texture. This can be fixed by remapping the mesh with UVs inside the bounds of zero and one. |